Summary by AI ✦
Keeping ahead of the curve in the constantly changing field of UI/UX design is important for producing creative and intuitive experiences. We are seeing a shift in mindset in 2024 as designers are using AI technologies to improve the design process.
This piece delves into the most popular UI/UX design trends, emphasizing the use of AI, the value of micro-interactions, and the engaging experiences made possible by Bento Box and Scroll-Based Animation. We'll also consider the following: Is it time to say goodbye to the flat design era?
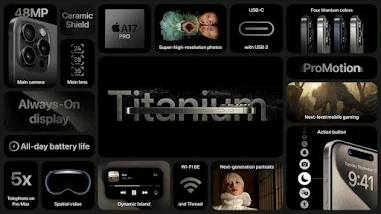
3D Design and Minimalism

Can we declare the end of the flat design in 2024?
Trends come and go in the constantly changing field of design, impacting the look and feel of digital interfaces. There has been a significant shift recently, as seen by prominent people such as Airbnb CEO Brian Chesky, who tweeted, "Flat design is over," marking the end of an era. Significant shifts from Reddit's and Apple's design views, which deviate from flat designs, further reinforce this feeling. The declaration made by Brian Chesky on Twitter starts a larger discussion on how design aesthetics have changed over time. Given that Chesky is the CEO of Airbnb and has a large user base, what he says might be an evolution in the concept of design rather than just a statement

Reddit's logo got an extensive redesign in order to express a more dynamic, three-dimensional logo, lending weight to this change. Reddit has redesigned its interface, going beyond only the logo and moving from the previously popular flat design principles by incorporating a number of 3D components.

So, is it safe to say that flat design is dead? The evidence appears to be strong. A change in direction is suggested by the combination of well-known remarks, like the one made by Brian Chesky in a tweet, with the redesign decisions made by large industry players, like Apple, and popular platforms, like Reddit. It seems that a new time featuring 3D designs and a refined sense of simplicity is replacing the flat design era.
Why you haven't see this list of Top User Interface Design Chicago Companies
Engaging User Experience: Bento Box & Scroll-Based Animation UI/UX Design
In the constantly changing field of web and app design, the combination of innovative techniques is creating memorable experiences for users. Two of the most well-known trends among them are scroll-based animation and Bento Box UI/UX design, which have taken center stage and combined to create a visually appealing and user-focused digital environment.
The Japanese bento box was the basis of the inspiration for the the n, which arranges material in a clear, ordered way for easy navigation. A dynamic and enjoyable user experience is produced by utilizing scroll-based animation, and micro-interactions. This encourages engagement and a sense of

Consider the Apple Watch website, which shows how elegance and simplicity may exist together. The website is an excellent example of combining fluid scroll-based animations with high-quality images.
Bento Box UI/UX design combined with scroll-based animation is a powerful combination for creating visually appealing and engaging digital experiences. Through the utilization of narrative and a blend of intelligence and stunning visuals, designers can craft one-of-a-kind experiences that attract users and make an impact.
UI/UX AI Integration: Using Intelligent Tools to Improve Design
The way we engage with digital platforms is being revolutionized by the addition of Artificial Intelligence (AI) into User Interface (UI) and User Experience (UX) design, in the quickly changing field of technology. This article highlights certain tools and developments that have an impact the engineering design process while examining multiple aspects of AI integration in UI/UX.
ChatGPT and Midjourny

The use of conversational AI models in UI/UX design, such as ChatGPT and Midjourny, is one important advancement. With the help of these advanced language models, designers can now create material that is both naturally occurring and immediately appropriate. This dynamic approach to creating user interfaces improves the user experience as a whole. Apart from ChatGPT, Midjourny is an essential instrument in the creative process, especially when it comes to applying AI to create realistic graphics. This creative tool speeds up the process of creating images, enabling designers to create realistic images very quickly.
Why node js is a first choice?
AI Figma Plugins: Majestic-AI Generated Icons, Ando, Figgpt

Popular design tool Figma has seen a rise in AI plugins that meet the demands of designers. Unique and customisable icons are created by plugins such as Magicbox by Openstrokeicons, Majestic-AI, and Ando acts as an AI copilot for designers, making recommendations and doing tedious work for them. Another AI-powered plugin that speeds up the content production process is Figgpt, which helps generate textual material.
AI-Powered Chatbots and Voice Assistants

Voice assistants and chatbots powered by AI are now often integrated into UI/UX designs. By offering personalised suggestions, smooth communication, and real-time help, these intelligent technologies improve user interactions. This enhances user interaction and makes the UI more effective and user-friendly.
Google Generative AI
When it comes to AI-driven advancements, Google has led the way, especially in generative AI. Dynamic and adaptable design components are a result of their advances in deep learning and machine learning technology. Google's dedication to developing generative AI furthers the development of a state-of-the-art, user-centered design environment.
Google Assistant & Microsoft Co-Pilot: Personalized Interaction
By using artificial intelligence (AI) to more naturally understand and respond to user wants, Google Assistant and Microsoft Co-Pilot have completely redesigned user interaction. Voice-activated AI assistants customize interactions, increasing their relevance and effectiveness. This pattern suggests that UI/UX design is moving toward a more user-centric strategy where AI adjusts to unique preferences and behaviors.
Also read: Minimal UI/UX Design and Best Practices
Microinteractions

By adding tiny yet powerful animations and interactions to digital interfaces, microinteractions have become the hidden stars of UI/UX design in 2024. Microinteractions, which range from responsive button animations to color changes upon hover, improve usability while enhancing the user experience with joy.
The ability of these minute details to smoothly navigate users through interfaces is becoming more and more apparent to designers. Applications are more than simply useful tools; they are enjoyable trips that attract users with each click and hover that creates a visual melody. Microinteractions are a living example of the idea that beauty is in the details, especially in light of the increasing demand for user experiences that are memorable.
Conclusion
In conclusion, there will be major shifts to the UI/UX design field in 2024. As witnessed by the redesigns of well-known websites like Reddit and Apple, the age of flat design is giving way to 3D design and simplicity. When combined with scroll-based animations, Bento Box UI/UX design produces aesthetically pleasing and captivating digital experiences.
AI is changing design with technologies like ChatGPT and Midjourny helping the production of natural content. Chatbots, voice assistants, and Figma plugins with AI capabilities—like Majestic-AI and Google Assistant—are automating processes and customizing user experiences. Microinteractions are subtle but effective design elements that improve usability and produce engaging user experiences.
Like this article? Want to read more? You will definitely like this related one which is the Difference Between UI and UX Engineering.
Share on: